一、数据库:
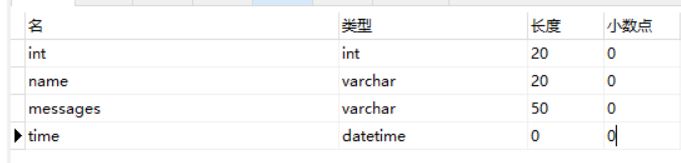
建一张Messages表
二、PHP页面
连接数据库:data.php
if(! $con )
{
die(‘连接失败: ‘ . mysqli_error($con));
}
mysqli_select_db($con,’数据库名’);
mysqli_query($con,”set names utf8″);
$sql = “select * FROM 表名”;
$result = mysqli_query($con,$sql );
while($row=mysqli_fetch_array($result)){
$datas[] = array(“name”=>$row[‘name’],”messages”=>
$row[‘messages’],”time”=>$row[‘time’]);
}
echo json_encode($datas);
储存数据:msg.php
{
die(‘连接失败: ‘ . mysqli_error($con));
}
mysqli_select_db($con,’数据库名’);
mysqli_query($con,”set names utf8″);
$sql=” INSERT INTO 表名 (name,messages,time)
VALUES(‘$_POST[name]’,’$_POST[messages]’,’$_POST[time]’) “;
mysqli_query($con,$sql);
echo “发表成功”;
mysqli_close($con)
<meta content=”text/html; charset=utf-8″ http-equiv=”Content-Type”/>
<style>
*{margin:0;padding:0;}
.box{width:600px;height:300;margin:50px auto;}
.box p{width:600px;height:40px;border-bottom:1px solid #999;}
.box p b{width:80px;height:40px;line-height:40px;font-size:20px;border-bottom:1px solid red;display:block;}
.box .con{margin-top:20px;}
.box small{margin-left:5px;color:#999;font-size:12px;}
.box .name{width:100px;height:30px;line-height:30px;display:inline-block;}
.box .text{width:300px;height:100px;display:inline-block;}
.box .btn{width:80px;height:30px;line-height:30px;display:block;margin:20px 0 0 80px;}
.ul li{width:600px;margin:0 auto;list-style:none;}
.ul li p{width:600px;height:30px;line-height:30px;text-align:left;color:#000;font-size:16;}
.ul li span{width:480px;line-height:30px;text-align:left;font-size:14px;display:inline-block;color:#333;}
.ul li a{width:120px;line-height:30px;text-align:center;color:#333;font-size:12px;display:inline-block;}
</style>
<body>
<div class=”box”>
<p><b>发表评论</b></p><div class=”con”>
用户名:<input type=”text” class=”name”><small>请输入6到15位字母加数字用户名</small><br><br>
评论区:<textarea cols=”40″ rows=”6″ class=”text” placeholder=”请说出您的建议和意见,最多不超过60个字”></textarea>
<input type=”button” value=”提交” class=”btn”>
</div>
</div>
<ul class=”ul”></ul><script src=”https://code.jquery.com/jquery-3.1.1.min.js”></script>
<script src=”cons.js”></script>
</body>
</html>
$(document).ready(function(){
var text=/^(?![0-9]+$)(?![a-zA-Z]+$)[0-9A-Za-z]{6,15}$/
$.getJSON(“data.php”, function(json) {
function sort(a,b){
return a.int-b.int;
}
json.sort(sort);//进行数据排序
$.each(json, function(index, array) {
var data =”<li><p>” + “用户” + array[“name”] + “:” + “</p><span>” + array[“messages”] + “</span><a>” + array[“time”] + “</a></li>”;
$(“.ul”).append(data);
});
});
$(“.con .name”).blur(function(){
if(!text.test($(“.con .name”).val())){
$(“.con small”).css(“color”,”red”)
}else{
$(“.con small”).css(“color”,”#999″)
}
})
$(“.btn”).click(function(){
function p(s) {
return s < 10 ? ‘0’ + s : s;
}
var myDate = new Date();
var year=myDate.getFullYear();
var month=myDate.getMonth()+1;
var date=myDate.getDate();
var h=myDate.getHours();
var m=myDate.getMinutes();
var s=myDate.getSeconds();
var now=year+’-‘+p(month)+”-“+p(date)+” “+p(h)+’:’+p(m)+”:”+p(s);
if(!text.test($(“.con .name”).val())){
}else if($(“.box .text”).val().length == 0){
alert(“请说出您宝贵的意见和建议”)
}else{
$.ajax({
type:”POST”,
url:”msg.php”,
data:{“name”:$(“.con .name”).val(),”messages”:$(“.box .text”).val(),”time”:now},
success:function(data){
var str= “<li><p>” + “用户” + $(“.con .name”).val() + “:” + “</p><span>” + $(“.box .text”).val() + “</span><a>” + now + “</a></li>”;
$(“.ul”).append(str);
alert(data);
},
error:function(){
console.log(“失败,请稍后再试!”);
},
});
}
})
})
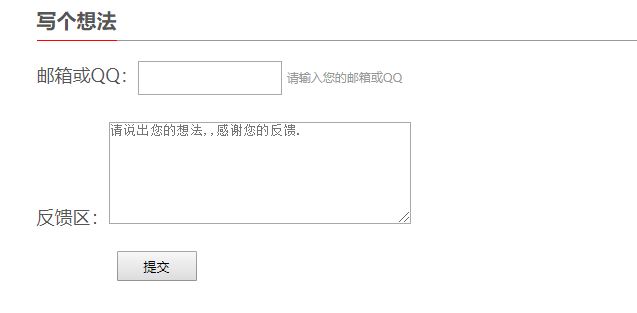
五、效果图