报错原因
一个美观简洁的链接对SEO有好处,而且有利于收录,看起来也很美观,WordPress默认设置的是朴素的结构。
https://www.lixian.fun/?p=123
这样的结构,不利于美观,有时候我们会在后面加个html后缀,如下所示。
https://www.lixian.fun/123.html
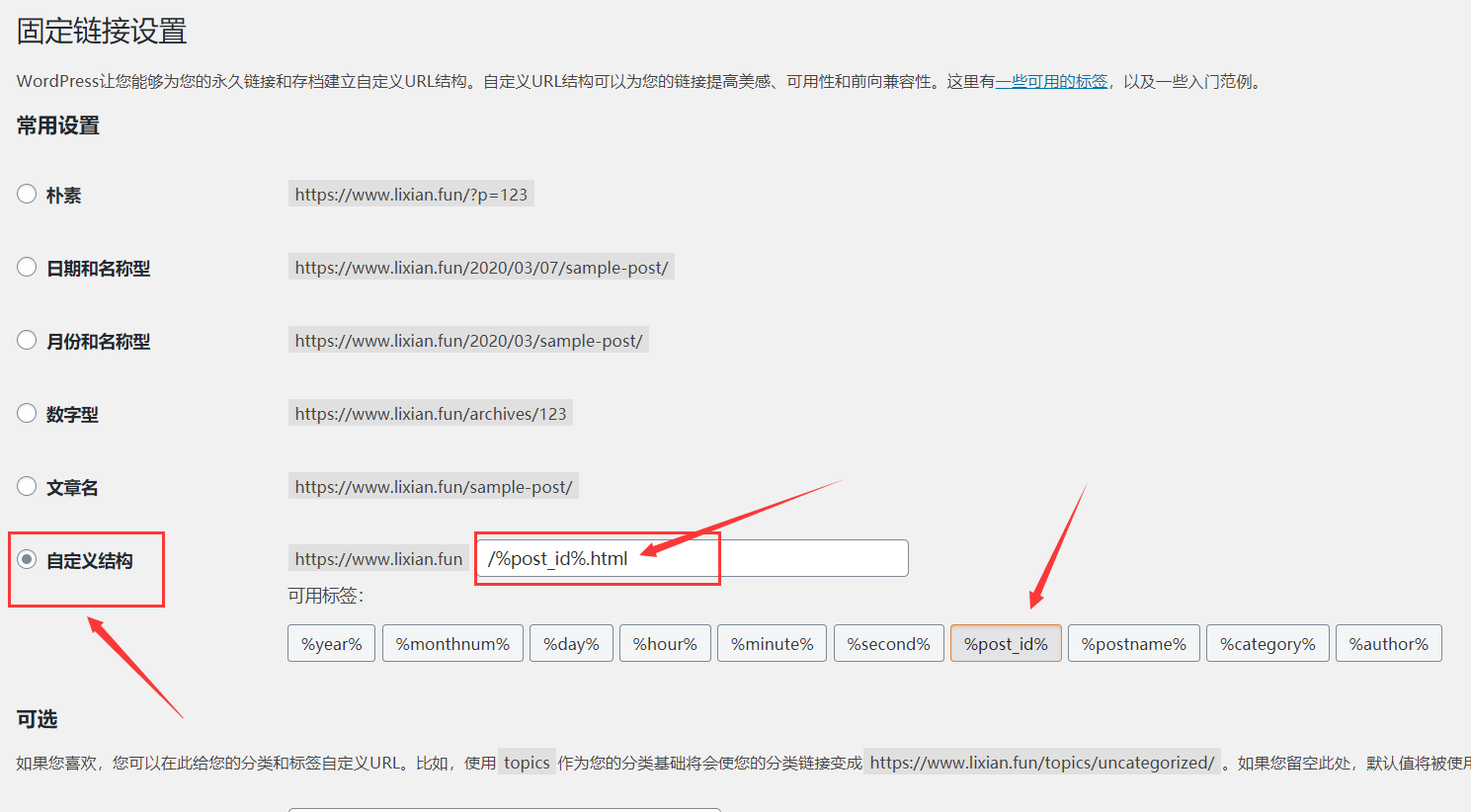
当WordPress设置伪静态的时候,通常在设置里面点击固定链接,在固定链接设置里面选择自定义结构。
设置完之后打开页面或目录列表发现404报错,这是通常没有在nginx里面没有设置rewrite导致的。

解决方法
在nginx的配置文件conf中location层加入以下内容:
注意:rewrite要写在location外。
location / {
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
配置完之后重启nginx,然后打开页面测试发现就可以正常访问了。